Checking Accessibility in Canvas
In addition to the YuJa Panorama Accessibility Tool which will check your Office Documents and PDFs for accessibility, Canvas has a built-in tool that can help you improve the accessibility of your pages in the eLearn environment.
Using the Canvas Accessibility Tool is easy and can help you to identify and fix many potential roadblocks for your students.
Remember:
You are much smarter than the automated checker so you should always check the document yourself to make sure that it is accessible and correct.
Video Preview
Getting Started
To get started: Open the edit mode and select the accessibility icon below the rich text box – a blue circle with a number next to the icon will tell you how many accessibility issues that it found.
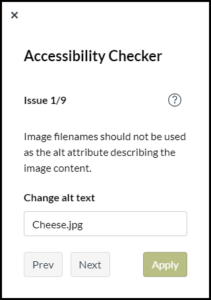
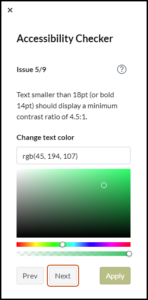
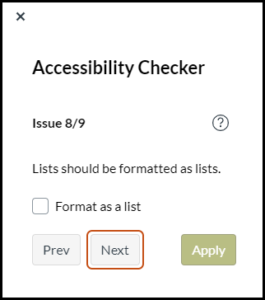
Selecting the icon will open a window on the right side of the screen with information about any accessibility issues. The window will show one issue at a time, and in most cases, will let you correct them directly in the window.
![]()



Make the suggested corrections then select “Apply” to save them. Then select “Next” to move to the next issue.
When you have fixed all of the issues, you will see a screen letting you know you that no more issues were detected.