What are Headings?
Headings are part of any well-structured document. They are used to show the different sections and subsections of your page. Using headings helps your reader to easily look at a document to understand its structure and what type of information that it contains.
Headings/Style tools are built into most word processing programs and make it much easier for you to create attractive and consistent documents. While you can create the visual appearance of headers using font size, type, and style (bold, italic etc…), this results in an inaccessible document!

Headings and Accessibility
Using the Headings/Style tool makes the document structure understandable and navigable to users who have vision impairments or use voice technology. For example, a person who is blind can’t see the layout of a document and must rely on screen readers to help them navigate and understand a document’s structure. Using the Headings tool creates “tags” so that students using screen readers can understand and move through a document – skipping to the section that they need rather than having to listen to the entire document every time they visit it.
Heading Tips
When creating headings, here are a couple of things to keep in mind:
- Create headings using the application’s built-in Heading/Styles tool (located in the toolbar).
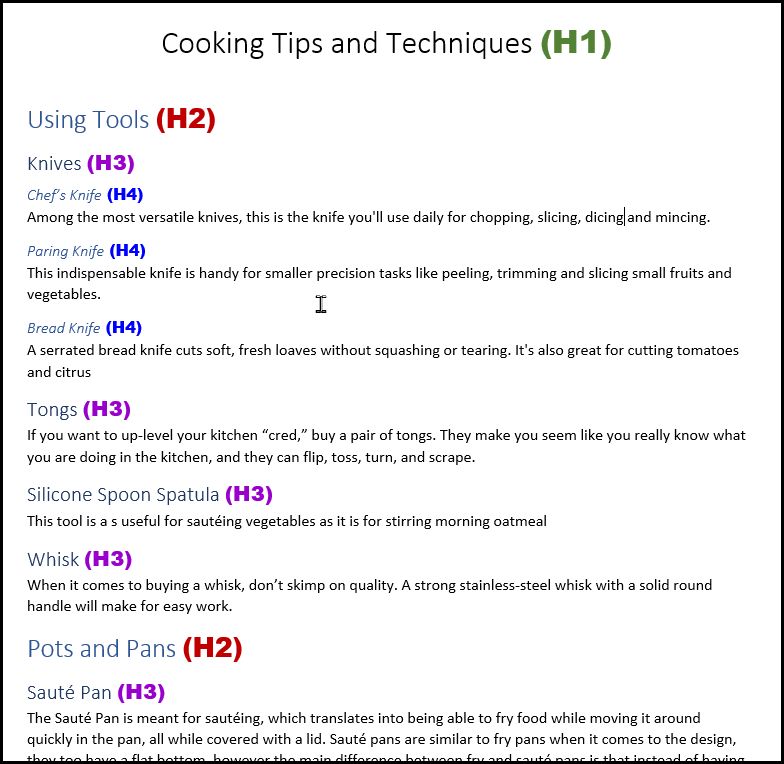
- Use Heading 1 (H1) for the page title (do not use the “Title” style).
- Use sections use H2 through H6 for the document structure.
- Headings should follow a logical nesting order and should not exceed six levels.
- You should always check that your headings are correct and do not rely on automated accessibility checkers. Automated checkers have come a long way, but they do not understand the text and can only make a guess on whether something should be a header or not.
Help and Resources
Visit the Accessible Headings Page for step-by-step instructions on adding Headings to Office and Google documents. For more information on accessibility, visit the Accessibility Resources Pages at the Center for Academic Innovation Website.
You can also use this handy Accessibility Checklist for a quick overview or to check your work. Thank you for all you do!